Theme Updated – 4th March, 2010 (Refractal 1.1)

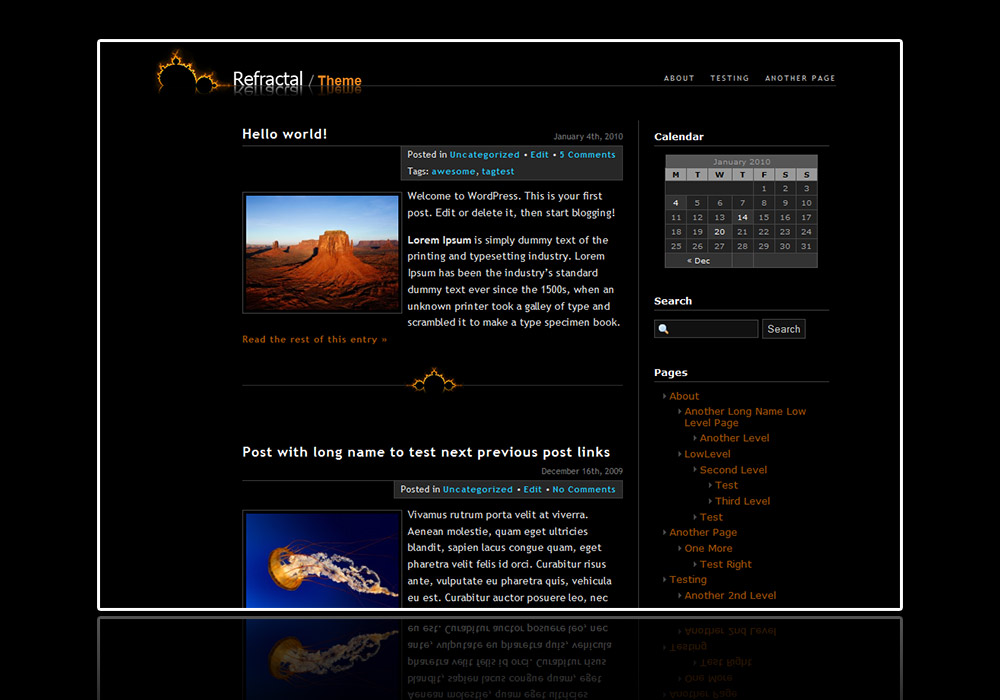
Refractal 1.1 Theme: Demo
Do you like the Refractal theme for your blog? Then be sure to check out my matching WordPress photoblog theme - Reflection-Mod Photoblog
The Refractal WordPress theme is an elegant, two column, widget ready theme that is perfect for those who are interested in a minimalist theme or one that matches seamlessly with the Reflection-Mod Photoblog theme. It supports the very latest of WordPress innovations such as Post Thumbnails. Be sure to check out the theme demo to see it for yourself.
Refractal was developed primarily for those of you (and it seem there are quite a few folk) who were hoping to have a WordPress Text Blog theme that matched the Reflection-Mod and Reflection Photoblog themes. With this theme, it is now possible to have two separate wordpress installations, one running the photoblog component under Reflection-Mod and the other running Refractal for the regular text blog component. The two themes can be unified across both installations due to their similar navigation bar and headers, coupled with the ability to have links both above and below the grey line in the header. So now you can have a unified site running a robust WordPress Blog theme coupled with an awesome and slick Photoblog theme 🙂
Theme Features
- Two column, fully widget ready theme.
- CSS Dropdown menu integrated into the theme header. Automatically lists all pages and populates the dropdown menu based on page hierarchy.

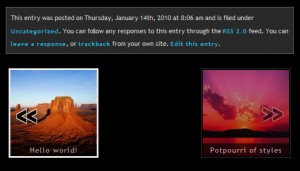
- Support for post thumbnails (WP 2.9+) : Refractal supports the display of post thumbnails on all post archives and the homepage. In addition, as shown in the screenshot below, it has a neat Previous/Next post browsing feature by post thumbnail for single post entries.

- Robust Admin menu with various options to customize the theme and footer

- Comments made by post authors are highlighted in the comment listing
- Threaded comments, comment pagination and Gravatar support
- Seamless transition in appearances between the Reflection-Mod Photoblog theme and Refractal
- Editable photoshop (PSD) files provided for the header and post separator graphics. You can tweak these to your hearts content and give your installation exactly the look you desire
Theme Installation
Theme installation is exactly the same as any other theme. Download Refractal 1.1. Unzip the theme file and upload the 'refractal' folder into '/wp-content/themes/' . Once you have uploaded the folder, go to the "Themes" section in your Admin panel and activate the Refractal theme. That's all!
Theme Customization
Creating your own Refractal Theme logo
If you browse to the 'images' folder of the theme, you will find a number of Adobe Photoshop files in the PSD format. You can edit these in Photoshop and tweak them as you wish. For the Site logo, there are two files
- Refractal_Theme_Logo.psd - This file contains the default text with reflection as well as the fractal image to the left of the text. The file has multiple layers, and each layer name is self-explanatory. Use this file if you want to retain the fractal graphic in the header or if you plan to have a logo to the left of the header text. Make sure to save the image as logo.png and overwrite the default logo.png
- Refractal_Theme_Txt_Logo.psd - This file has the text and reflection left aligned without any graphic/logo. Use this in conjunction with the corresponding admin menu option for "Turn off header logo image" to adjust the left padding of the content block accordingly.
Customizing the post separator image
On the main blog homepage as well as on any post archive page, the posts are listed one after the other with a post separator image (post_bottom.png). You can edit the post_bottom.psd file in the images folder of the theme and modify it as you wish to change the post separator graphic. If you would prefer not to have any separator at all, be sure to check the corresponding option in the Admin menu.
Adding a set of links below the navbar line
Refractal supports a separate row of links in the navbar below the main navbar line. This is especially useful if you want to integrate your photoblog (Reflection-Mod) and regular blog running Refractal. The suggested method to do this is have the regular Blog links populate the upper section of the navbar and then hard-code a few basic links to the lower section of the navbar for the Photo site section. Correspondingly, on the Photoblog installation, you can edit the header.php file so that the photoblog links populate the lower section of the header, and you can hardcode links to the text blog in the upper section.
To introduce new links in the lower section of the header, you need to create a new div with the id navbar2 and populate it with an unordered list containing the header links. For example, if you edit header.php, look for the following piece of code:
<div id="navbar">
<ul id="suckerfishnav">
<?php if ($rm_page_disable=="false"){
/* Strip title attribute from html to prevent interference with hover in drop down menu */
ob_start();
wp_list_pages('title_li=&sort_column=menu_order');
$header_pages = ob_get_clean();
$header_filtered = preg_replace('/title="[^"]*"/i', '', $header_pages);
echo $header_filtered;
} ?>
</ul>
</div>
Just below it, enter the following block of code:
<div id="navbar2"> <ul id="suckerfishnav"> <li><a href="http://www.yoursite.com/path/" >Link 1</a></li> <li><a href="http://www.yoursite.com/path/" >Link 2</a></li> <li><a href="http://www.yoursite.com/path/" >Link 3</a></li> <li><a href="http://www.yoursite.com/path/" >Link 4</a></li> </ul> </div>
There you have it! Each of the li elements will show up as a link in the header. You can also create a nested list to hard-code a drop down menu for the links in the lower section of the menu.
License
This theme is licensed under version 3 of the GNU General Public License (GPL). This is a copyleft license. What this essentially means is that you are free to make alterations to this code and release it, as long as you release your modifications under the GPL as well.
Acknowledgements:
- A BIG thanks goes out to a new friend I made in Markus over at xtropolis.de. He has been the biggest supporter for this new theme as well as the upgrade to Reflection 1.1 and without his support and enthusiasm, I doubt either the upgrade to Reflection-Mod or the creation of the Refractal theme would ever have occured. Stay tuned for a link to his new site that seamlessly integrates Reflection-Mod with Refractal!
- A big thanks also has to go to Dave Moxey for his Reflection theme. His theme was the original inspiration.
- A big thanks to www.w3schools.com and all the other great sites on the net with some amazing tutorials without which this theme would never have been possible.
- The Kubrick theme creators as it was the basis for building this theme. I dissected Kubrick, understood a lot from it and then created this theme.

it’s that all? I’ve done that and it doesn’t show up. I’ll try to refresh the page, hope is not the server caching…
I appreciate you creating the refractal theme. This is exactly what I was looking for. I have reflection installed on my photoblog (photoblog.reniseblack.com) but needed the primary page to display posts normally instead of just a photo.
Thanks!
Hi Sudeep!
Thanks for your excellent themes, I’ve installed both in the new version of my site.
However, after I installed refractal in WordPress 3.0.1, every time I save something in admin panel, I get this error:
“Warning: Cannot modify header information – headers already sent by (output started at …./wp-content/themes/refractal/functions.php:292) in …./wp-includes/pluggable.php on line 890”
Do you have any suggestion?
Thanks again and warm regards…
Hi again!
I have corrected it. Opened the functions.php in Notepad and deleted ?> or <?php in the line number mentioned in the error message and retyped them. Initially I corrected line number 292. It showed error again with another line number. All the errors were pointing to the lines with either . I repeated the same till it became errorless.
Warm regards….
Hi Sudeep,
I’ve seen above that someone had the same problem as I had, with the line number 292.
I’ve corrected that line, but then I get another page full of errors, that do not link to a line which has ?> or <?php in it, like these :
Warning: Cannot modify header information – headers already sent by (output started at /var/www/vhosts/mysite/httpdocs/wordpress/wp-content/themes/refractal/functions.php:292) in /var/www/vhosts/mysite/httpdocs/wordpress/wp-login.php on line 354
Warning: Cannot modify header information – headers already sent by (output started at /var/www/vhosts/mysite/httpdocs/wordpress/wp-content/themes/refractal/functions.php:292) in /var/www/vhosts/mysite/httpdocs/wordpress/wp-login.php on line 366
Warning: Cannot modify header information – headers already sent by (output started at /var/www/vhosts/mysite/httpdocs/wordpress/wp-content/themes/refractal/functions.php:292) in /var/www/vhosts/mysite/httpdocs/wordpress/wp-includes/pluggable.php on line 693
And so on.
Any suggestions because I really like those themes!
Thanks in advance.
Regards,
Astrid
Got my solution! It’s not about retyping the ?> or <?php but about removing the extra white space between those two. Worked for me anyway, so hopefully it will help others.
Kind regards,
Astrid
Glad you figured it out and thanks for reporting back. I’ll try to look into it.
I love this theme but it doesn’t work with 3.3.1 for some reason. Updates soon?
I see you share interesting things here, you can earn some additional
money, your website has huge potential, for the monetizing method,
just type in google – K2 advices how to monetize a website